Hi Gabriel & Al,
Thanks for the inquiry. 
I do the following things to make it happen.
I first create the script for the meter. It uses the operators in Cantabile to determine which graphic characters to show based on the level of the CC message that is sent. I chose CC7 on channel 16 but it could be any CC number. The reason I use channel 16 to prevent interfering with any other Controller Bar CC7 uses. Here is an example of a linear colored meter script that covers the whole level meter range.
$(cc(7,16) < 10 ? "🟦" : cc(7,16) < 20 ? "🟦🟦" : cc(7,16) < 30 ? "🟦🟦🟩" : cc(7,16) < 40 ? "🟦🟦🟩🟩" : cc(7,16) < 50 ? "🟦🟦🟩🟩🟩" : cc(7,16) < 60 ? "🟦🟦🟩🟩🟩🟨" : cc(7,16) < 70 ? "🟦🟦🟩🟩🟩🟨🟨" : cc(7,16) < 80 ? "🟦🟦🟩🟩🟩🟨🟨🟨" : cc(7,16) < 90 ? "🟦🟦🟩🟩🟩🟨🟨🟨🟧" : cc(7,16) < 100 ? "🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧" : cc(7,16) < 110 ? "🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧🟧" : cc(7,16) < 120 ? "🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧🟧🟥" : "🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧🟧🟥🟥" )
Here is a centered version of the same color scheme
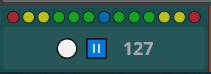
$(cc(7,16) < 10 ? "🟦" : cc(7,16) < 20 ? "🟦🟦🟦" : cc(7,16) < 30 ? "🟩🟦🟦🟦🟩" : cc(7,16) < 40 ? "🟩🟩🟦🟦🟦🟩🟩" : cc(7,16) < 50 ? "🟩🟩🟩🟦🟦🟦🟩🟩🟩" : cc(7,16) < 60 ? "🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨" : cc(7,16) < 70 ? "🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨" : cc(7,16) < 80 ? "🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨" : cc(7,16) < 90 ? "🟧🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨🟧" : cc(7,16) < 100 ? "🟧🟧🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧" : cc(7,16) < 110 ? "🟧🟧🟧🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧🟧" : cc(7,16) < 120 ? "🟥🟧🟧🟧🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧🟧🟥" : "🟥🟥🟧🟧🟧🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧🟧🟥🟥" )
These scripts can be copied to a show note field, left justified and then sized using the font size for the note.
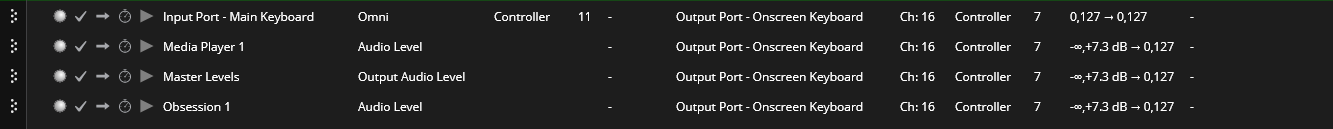
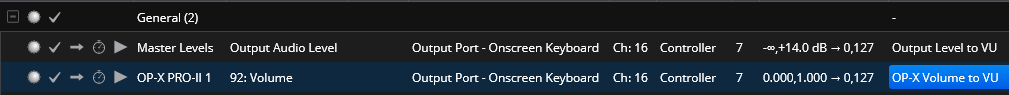
The show notes receives it’s MIDI messages from the Onscreen Keyboard port so when you make your bindings to the meter script you need to have it as the target. Here are some example bindings.
The first one sends the expression pedal level to the meter.
The second sends a media player output level
The third sends the Cantabile Master Output levels
The last one sends the VST synth level
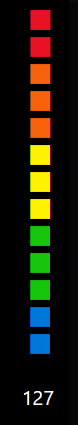
Here is how a linear meter would look on the basic levels
I also made some centered versions of the same script, they are like this
Centered Colored Meter
$(cc(7,16) < 10 ? "🟦" : cc(7,16) < 20 ? "🟦🟦🟦" : cc(7,16) < 30 ? "🟩🟦🟦🟦🟩" : cc(7,16) < 40 ? "🟩🟩🟦🟦🟦🟩🟩" : cc(7,16) < 50 ? "🟩🟩🟩🟦🟦🟦🟩🟩🟩" : cc(7,16) < 60 ? "🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨" : cc(7,16) < 70 ? "🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨" : cc(7,16) < 80 ? "🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨" : cc(7,16) < 90 ? "🟧🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨🟧" : cc(7,16) < 100 ? "🟧🟧🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧" : cc(7,16) < 110 ? "🟧🟧🟧🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧🟧" : cc(7,16) < 120 ? "🟥🟧🟧🟧🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧🟧🟥" : "🟥🟥🟧🟧🟧🟨🟨🟨🟩🟩🟩🟦🟦🟦🟩🟩🟩🟨🟨🟨🟧🟧🟧🟥🟥" )
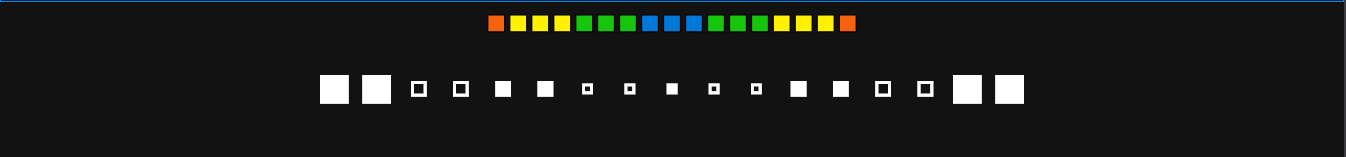
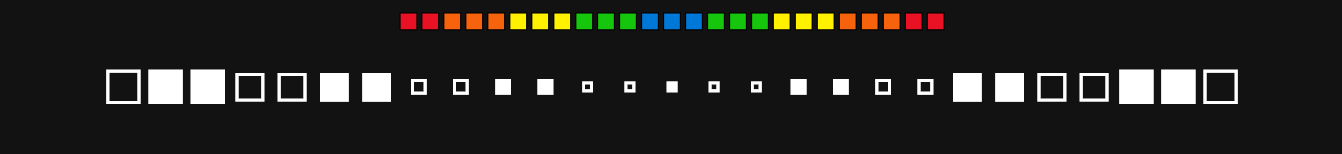
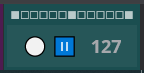
Black and White Centered Meter
$(cc(7,16) < 10 ? "▪" : cc(7,16) < 20 ? "▫▪▫" : cc(7,16) < 30 ? "▫▫▪▫▫" : cc(7,16) < 40 ? "◾▫▫▪▫▫◾" : cc(7,16) < 50 ? "◾◾▫▫▪▫▫◾◾" : cc(7,16) < 60 ? "◽◾◾▫▫▪▫▫◾◾◽" : cc(7,16) < 70 ? "◽◽◾◾▫▫▪▫▫◾◾◽◽" : cc(7,16) < 80 ? "◼◽◽◾◾▫▫▪▫▫◾◾◽◽◼" : cc(7,16) < 90 ? "◼◼◽◽◾◾▫▫▪▫▫◾◾◽◽◼◼" : cc(7,16) < 100 ? "◻◻◼◼◽◽◾◾▫▫▪▫▫◾◾◽◽◼◼◻◻" : cc(7,16) < 110 ? "⬛◻◻◼◼◽◽◾◾▫▫▪▫▫◾◾◽◽◼◼◻◻⬛" : cc(7,16) < 120 ? "⬛⬛◻◻◼◼◽◽◾◾▫▫▪▫▫◾◾◽◽◼◼◻◻⬛⬛" : "⬜⬛⬛◻◻◼◼◽◽◾◾▫▫▪▫▫◾◾◽◽◼◼◻◻⬛⬛⬜" )
Since the default justification for the Control Bar is Centered I made these Centered versions and they are quite effective.
Anyway that’s how I got there, hope it was helpful.
Dave