Just wanted to post a little update about what I’ve been up to with Cantabile lately.
Firstly, I’ve been on a break for a bit because I felt at risk of burning out… but I’m ready to get back into it and was looking for something fun to start on when somebody sent me an email about text rendering which reminded me it’s something I really need to fix.
When I switched Cantabile’s rendering to Skia for the 35xx series builds I didn’t realize at the time that it’s text rendering was so poor. Not the rendering quality of the text itself, but its inability to handle a bunch of situations that the old version got for free from Window’s text rendering. So for the last couple of weeks I’ve been doing a deep dive on Unicode, text rendering and layout. Wow… it’s complicated.
So what’s currently broken with text rendering?
-
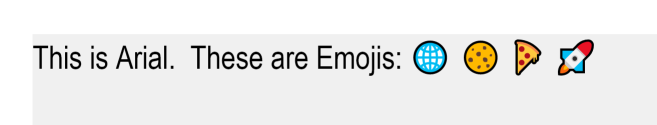
For Latin based languages not too much - basically it’s just some unicode characters don’t render properly (eg: emoji’s tend to come out as boxes).
-
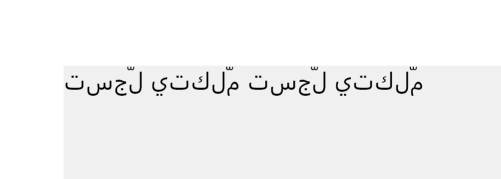
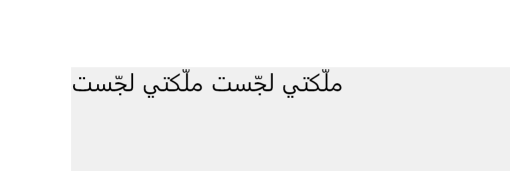
For other languages things are much worse. Asian dialects tend to not render at all. Right-to-left languages (eg: arabic) and other complex scripts (hindi) render characters but they’re incorrectly placed and ordered.
Also, I know there’s a lot of people are waiting on rich text support in show notes so I’ve decided to bite off more that I can chew and fix everything text rendering related at once:
- Font Fallback - the ability to automatically switch to a different font when the selected font doesn’t have a particular character (eg: automatically use an emoji typeface for emojis or to a chinese typeface for chinese characters etc…)
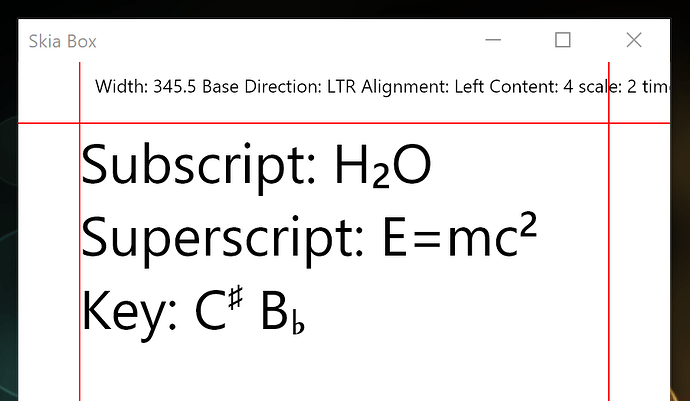
- Text Shaping - required to render complex scripts correctly. eg: making sure accents, acutes etc… get rendered in the correct place. This is especially important for arabic and hindi.
- Correct Line Wrapping - currently Cantabile basically just wraps where there’s a space. The Unicode consortium has 48 page spec on how it’s supposed to work. (yes, 48 pages - fun, not)
- Bidirectional Text Support - mixed left-to-right and right-to-left text.
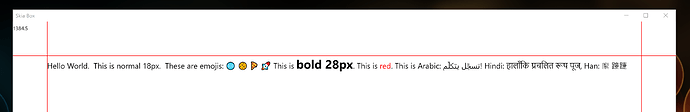
- Rich Text - mixed font, font size, colors, bold, italic etc…
- ChordPro rendering - Maybe - this isn’t really part of this but related so I might tackle it at the same time.
This is a pretty big job but I think I’ve got a good handle on it now and have started on the implementation.
Besides users working in other languages this will have the biggest impact in Show Notes where it will form the basis for either a) ability to include rich text in the existing show notes or perhaps b) a complete re-write of show notes addressing all (or at least hopefully most) of the issues that have been raised.
OK enough jibber-jabber, back to coffee and coding.
Brad




 )
)