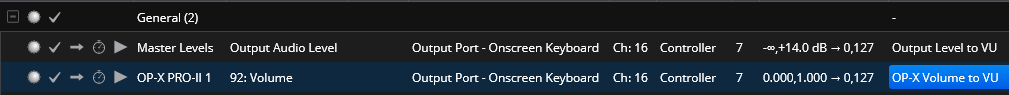
The WebUI can be edited to only show what you want, so you could pick and choose which parameters of which plugin to show. I guess you could bind any plugin parameter to a CC and send to the onscreen keyboard then it can be displayed on the WebUI. That would be just like what dave_dore did to show the VU meters. Just bind another plugin variable. I just bound a synth volume control “knob” to the dave_dore’s VU meter and the bars move when the knob is turned. Bindings below to send both Level and Synth Volume to Same VU meter on WebUI:
This is some help on editing the WebUI.
Some way to show pre-programmed widgets on the WebUI would be nice. When I’m running Cantabile, the laptop is behind me and there is a video screen at me feet. Anything to allow the WebUI to show more information would be appreciated.