Hello,
I spent some time customizing the webUI to my needs, which are a bit peculiar: I am musical director for improvised theatre performances. Since everything (including the music) is improvised, I can’t use a setlist (there is none ![]() ). I have tons of curated sounds, which I need to be able to call up really fast. And sometimes I will want to use canned music (mp3s). So here’s what I did to fit my needs:
). I have tons of curated sounds, which I need to be able to call up really fast. And sometimes I will want to use canned music (mp3s). So here’s what I did to fit my needs:
I customized the webUI, based on split.html - it now has 3 extra tabs PROG, COMB and TRAK on top.
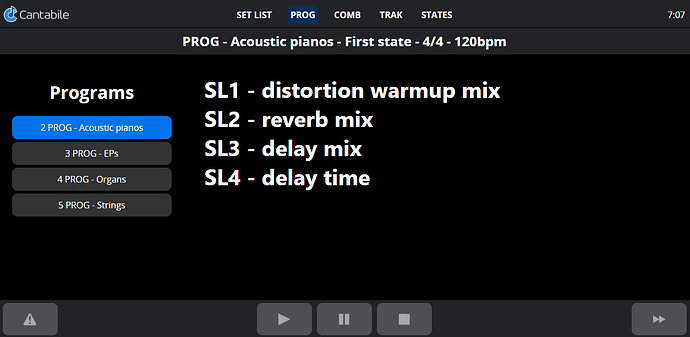
If I hit “PROG” the setlist column only shows “songs” who’se name starts with PROG
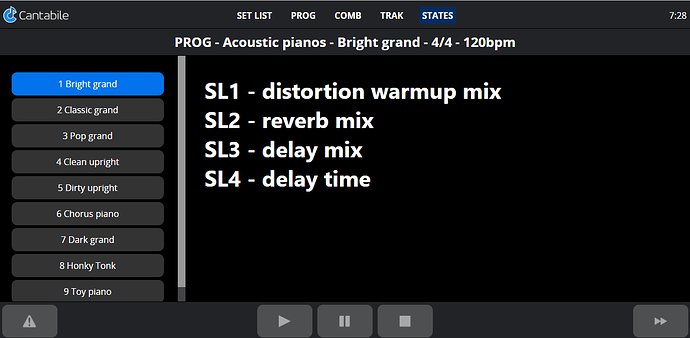
Those are not songs, it’s banks of instruments. Like bank 2 is all kinds of pianos. The state tab lets me pick the instrument I need by state. See e.g. the kinds of piano’s I have as states (lefthand column in shot below)
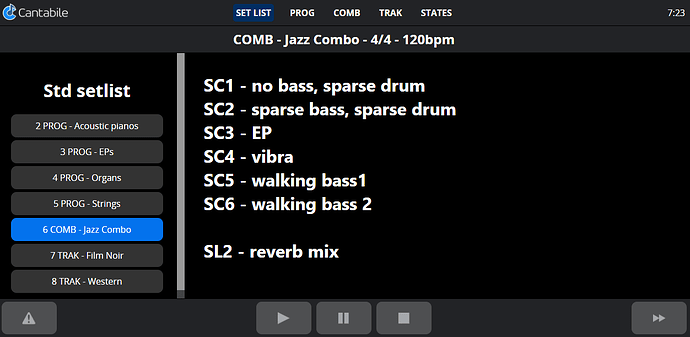
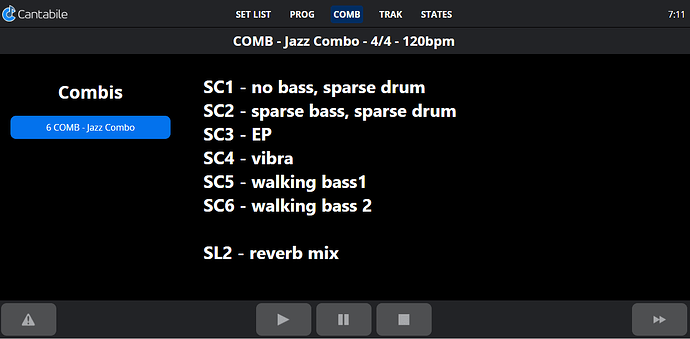
Ditto for the COMB button - that is reserved for what on Korg workstations would be Combi’s - combinations and layers of different sounds.
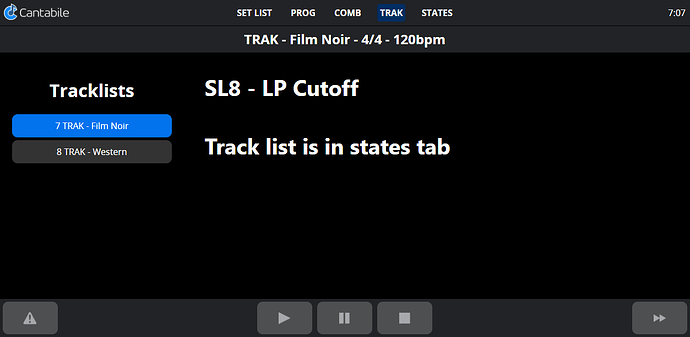
And TRAK is for playlists of mp3. I may have e.g. a set of Film Noir sountrack files at hand. Again, traks can be called up by state.
I also made the notes section a bit wider - in some cases I need lotsa space for notes to myself. E.g. (not shown in the example screenshot above) I’ll try and describe the mood of every song in a trak, in case the song title is not enough for my goldfish short memory. I also typically have lots of knows and sliders specific to a “song” and I use the notes section to remind me what is where.
If anyone is interested you’ll find sources here .