Hi All,
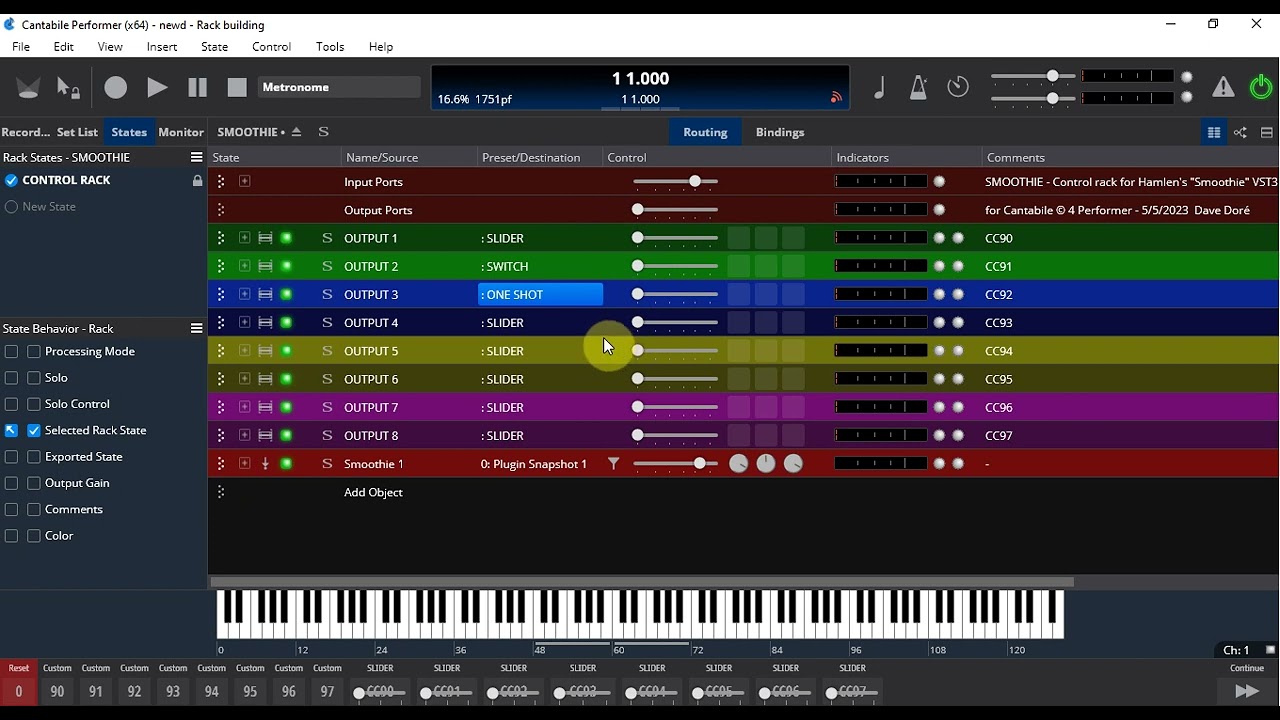
At the request of @Hamlen I am posting a linked rack for use with Cantabile Performer. I made the rack to work as a replacement my auto-fader racks but with better resolution and hopefully easier to set up. Basically it allows the choice of input and the targeting and routing for each of the 8 Smoothie modules in the VST. The plugin itself was designed to smooth continuous controller inputs but I wanted to have switch activated options as well so I built the rack to make setup of the choice of input easier. The rack saves all edited settings of the VST and the rack to the song file so it requires no rack states to store settings. Of course you have to have Hamlen’s Smoothie VST installed for the rack to work. The following video gives a detailed explanation of the rack and how to set things up.
SMOOTHIE.cantabileRack (344.1 KB)
Thanks again to Hamlen for the great VST!
Cheers,
Dave